Jika Anda tertarik ingin membuat gambar
animasi format .gif seperti contoh animasi diatas, mari kita bahas
caranya. Photoshop yang saya gunakan dalam tutorial ini adalah Photoshop
CS3.
Setelah Photoshop Anda aktif, silakan
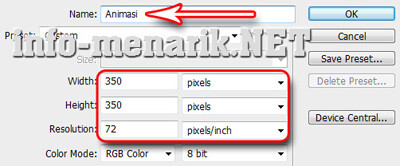
buat canvas baru dengan cara klik File > New. Beri nama canvas
“Animasi” Width 350 pixels, Height 350 pixels dan Resolution cukup 72
pixels.

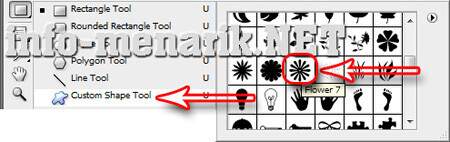
Gambar yang saya buat dalam tutorial membuat animasi ini menggunakan gambar Custom Shape Tool. Silakan Aktifkan Shape Toolnya, dan disini saya memilih gambar Flower 7.

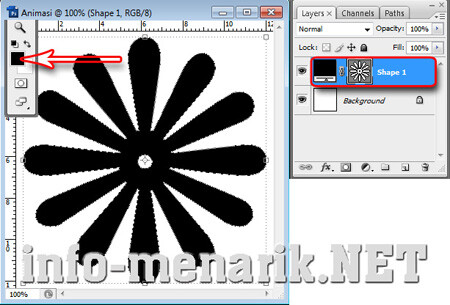
Setelah memilih Shape
seperti yang dicontohkan, sekarang buat gambar Flower di area canvas
Animasi. Maka otomatis, di Pallet Layers akan bertambah sebuah Shape
baru.

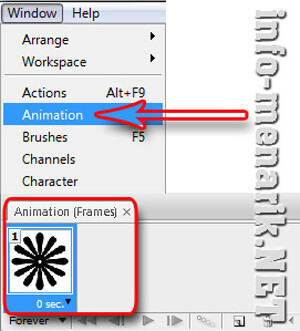
Aktifkan menu Animation dari Window. Animation Frames ini fungsinya untuk mengoperasikan projek Animasi Anda.

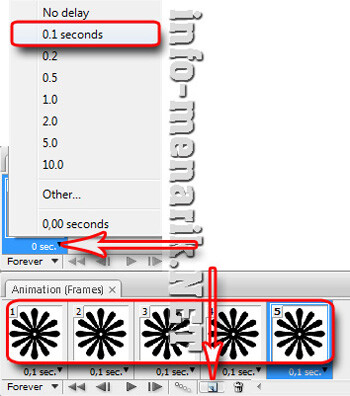
Sekarang set waktu durasi animasinya dengan cara klik pada Selects frame delay time. Cukup tentukan 0.1 seconds saja. Selanjutnya perbanyak Frames dengan mengklik Duplicates selested frames, duplikat sebanyak 5 frame.

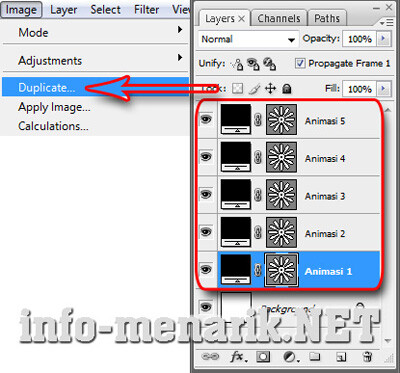
Setelah melakukan
duplikat Frame Animasi, sekarang duplikat juga Layer Animasi sebanyak 5
layer. Untuk menduplikat layer, selain dari Image > Duplicate… bisa
juga dengan menekan Ctrl+J pada keyborad.

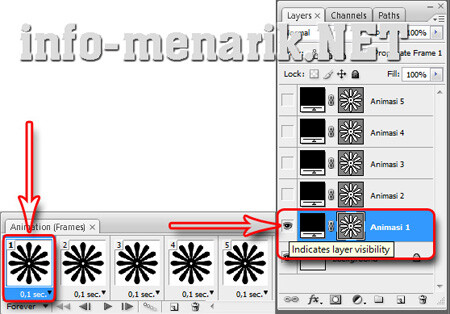
Sekarang Anda mempunyai lima buah Frame Animasi dan lima buah Layer Animasi. Langkah selanjutnya setting Indicates layer visibility
(icon mata) pada setiap Frame Animasi. Maksudnya, jika Frame Animasi 1
aktif, maka Indicates layer visibility juga yang aktif harus Layer
Animasi 1. Begitu selanjutnya Anda setting pada Layer animasi lainnya
sesuaikan dengan posisi nomor Frame Animasi.

Contoh lain, dalam mengaktifkan Indicates layer visibility lihat gambar dibawah ini :

Jika sudah selesai
melakukan pengaturan Indicates layer visibility di semua Layer Animasi
dari Layer satu sampai dengan Layer 5, kita lanjutkan tutorialnya.
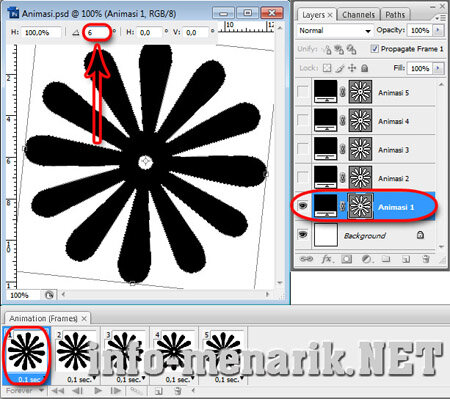
Aktifkan Frame Animasi 1 dan Layer Animasi 1, klik Move Tool pada Toolbox atau tekan huruf V pada keyboard. Rubah posisi derajat sudutnya menajdi 60.

Lakukan juga pada Frame Animasi 2 dan Layer Animasi 2. Rubah posisi derajat sudutnya menjadi 120. Di Frame Animasi 3 dan Layer Animasi 3 menjadi 180, Frame Animasi 4 dan Layer Animasi 4 240 dan terakhir Frame Animasi 5 dan Layer Animasi 5 menjadi 300.
Bagaimana apakah Anda menemui kesulitan ? Semoga saja lancar dan sukses membuat gambar animasi format .gif dengan Photoshopnya.
Sekarang coba test gambar animasi yang baru saja telah ANda buat dengan cara klik Plays animation.

Simpan hasil karya
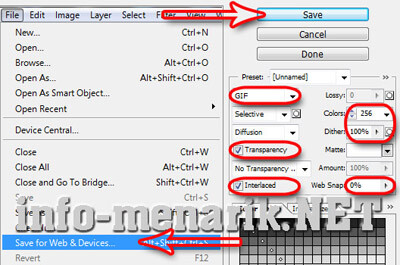
Anda dengan cara klik File > Save for Web & Devices… Dan agar
gambar animasi dapat berjalan disemua media browser maka perhatikan
pengaturannya seperti gambar dibawah ini :

Sekarang Anda sudah bisa Cara Membuat Animasi Format GIF Dengan Photoshop.
artikel dari : http://info-menarik.net/membuat-animasi-format-gif/











0 Comments